當時CR甫成立不久,準備從美國,帶著投資管理顧問的優勢進軍亞洲市場。
在毫無參考與構想的最初,的確有點讓人頭疼要從哪個切面下手做,
於是在多次的討論之後,確定了他們現需的是一組CI、還有官方網站。
LOGO的部分,出選的是CR BOSS喜歡的漸層感,並且定調為綠色。
有了公司的識別標誌之後,網站的發想就不是難事了,CR全權讓我設計,
而他們的要求的只有一點,就是希望首頁呈現的感覺,讓投資客一眼就做出,
「這是美國伊利諾州」的判斷,因此美麗的芝加哥城成為我開工時的主力。
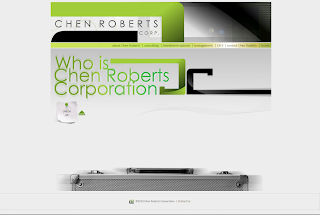
△實際上的網站,是由上方主要MENU點選,應對出不同的FLASH頁面在其下,
而至頂的橫幅則有常駐動態的LOGO殘影做來回飛送的效果。
首頁配合滑鼠移動,圖片本身會做出切換黑白、彩色的動態。
而至頂的橫幅則有常駐動態的LOGO殘影做來回飛送的效果。
首頁配合滑鼠移動,圖片本身會做出切換黑白、彩色的動態。
由於CR本身實際文案和照片提供不多,在這樣的狀況下,如果製成傳統HTML切換的網站,
會顯得分量很輕、對公司的形象不佳,甚至會放大瀏覽者「這公司不太可靠」的印象。
因此我在網站主體選擇用圖案和動態的方式,撐起場面、以彌補文案、照片不足的部分。
△About頁面裏頭,運用動態層次感的操作,引導使用者點擊出資訊頁面。
標題字的部分使用LOGO的圖案延伸製作,在每一頁都會有一個專屬的標題,
並且用動態的方式出現在頁面上。
標題字的部分使用LOGO的圖案延伸製作,在每一頁都會有一個專屬的標題,
並且用動態的方式出現在頁面上。
△Consulting頁面裏頭,一樣有圖文不足的問題,
因此在此更改文字的傾斜度,以達到吃版面的目的,
我很喜歡這個頁面一開始時,引號紛紛彈線的效果!
我很喜歡這個頁面一開始時,引號紛紛彈線的效果!
△Investment[投資項目]頁面雖然提供了圖片,
但是因為構圖和解析度都有點尷尬,所以改用等大的圖塊呈現。
△這個頁面讓我頭大了最久,因為文案其實只有一句話,卻要生出整個頁面,
因此最後裡用英文字本身的圖性,假借(笑)強調單字的意義,以達到吃版面的效果。
HARU每一頁的標題都重新製作過,這個management(圖下方)是我最得意的。
HARU每一頁的標題都重新製作過,這個management(圖下方)是我最得意的。
△EB-5頁面提供的資訊比較多,甚至還有三個子頁,是在2010年的時候新增的。
其中的子頁都大同小異走陳述路線,值得一提的是紅色線區塊按下去後,
會連結到線上電子書的頁面,這個等等會再作貼圖介紹。
△聯絡頁面CR要求的比較單純,只要是可以讓客戶傳送表單即可,
所以設計上就沒有太花俏的動態部分,算是整個網站裡最文靜的一頁。
剛剛提及的EB-5電子書,其實是2010年額外設計的單品,它包含了20多P的彩頁,
並且一刷就刷了五萬本送到大陸去,可惜的是我到現在一本實品都還沒有拿到(淚灑)。
跟CR協調之後,我們決定讓客戶在網路上也能夠閱讀到(不是很清楚的版本),
讓CR跟客戶有可以多一個交流(索取)的機會。也就是如此,電子書又成了追加的一項。
電子書部分,依然沿用主體網站廣泛應用的FLASH技術製作執行,
以新開頁面的方式不破壞主體網站,內含有互動操作的概念下去製作。
可惜現在只能提供圖片讓大家快速檢閱,動態的部分還請自行想像囉(汗)...
以上就是我和CR合作期間大概3年左右出產的東西,
(其實還有一份摺紙DM,但是這期主要是推網站,不想模糊焦點)而因為他們起初人力很吃緊,知道我有英文背景的情況下,
我還負責幫忙翻譯順稿等等細節的事情,站務管理也是由我負責,
說實在是蠻有趣的一段經驗,當年這個網站得到很多老美的讚賞,
因為老美很少看到互動式或圖像為主的公司網站,
這個網站還替CR在美國建立起不錯的信用關係。
後來發生一些事,CR和我的合作關係也在2011年正式畫下句點,
即使CR的老闆現在還是很希望我能夠到美國幫他工作,
但現階段的HARU暫時不列入考慮,哈哈哈。
現在我做的網站已經被徹底拔掉,換成別人的作品了,
當初申購的網址已連不上HARU的版本,所以只好紙上談兵,用這種方式記錄下來,希望大家運用想像力來模擬囉。
然後最後的最後,要再次聲明一點,以上網站資訊版權,
完全屬於 www.chenroberts.com 所有,翻印必究哦(笑)。



























沒有留言:
張貼留言